Independent website sellers can effectively attract potential customers to your website by using off-site advertisements (such as Facebook and Google). When people see interesting or attractive products on social media, they will have an impulse to buy them on the website.
However, before purchasing products, they will browse the product page. If the product landing page is not good enough, it is easy to lose customers.
The "good" here means not only that it is visually attractive, but also that there are other subtle differences that may cause visitors to buy products or lose interest and leave the website.This article will introduce some things that independent site sellers should pay attention to when creating product pages.
01Place items in the "Best Seller" section
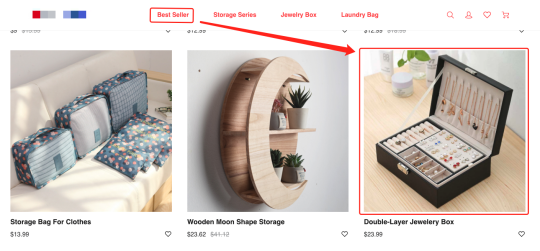
First, you need to add a "Best Seller" menu in the navigation bar and place the product in the menu.
All goods in the store can be distributed by category. The goods in the example above belong to jewelry boxes, but they are still placed in the "Best Seller"?
This can have some psychological significance. If you advertise the product as the most popular product, you need to put it in the corresponding category for proof.
In addition, if consumers click on your Facebook ads, then go to the product page, and then go to other categories, when they see the product in that category again, this may help guide them back to the product.
02Use beautiful product pictures
People perceive 80% of the information through their eyes, so visual content is the most powerful means to attract attention. Please remember that users will jump to the product page after clicking the Facebook advertisement.
Although they are interested in checking the goods, it does not mean that they will definitely buy them. Therefore, you should use high-quality images when creating product pages. Pictures are the first thing customers need to see, because vague pictures will reject customers.
In addition, in addition to using high-quality pictures, we also need to think about displaying pictures in detail from different angles. For the first picture, we can consider putting a short video or GIF. When shopping online, people can't touch the goods and can only perceive them through pictures. When making pictures, we should consider displaying them from multiple angles to make up for this shortcoming.
To sum up, when uploading pictures, you should pay attention to the quality of pictures and their information value to potential customers.
03Concise and concise product title
There are certain differences between the product titles of independent stations and third-party platforms when editing. In third-party platforms, the title needs certain keywords to edit, so that consumers can find your product when searching for a certain keyword.
But independent stations don't need it. You just need to use a few words to describe your goods clearly, such as Double Layer Jewelry Box. The simple and clear title has a better effect in independent stations, because consumers' absorption of key information won't be interfered by too many descriptors, and they can immediately understand what products they are looking at.
Avoid using too many flattering modifiers, such as amazing/cool. On the one hand, there is no description of the product; on the other hand, it cannot arouse people's feelings. What can arouse people's feelings will be some functions of the product.
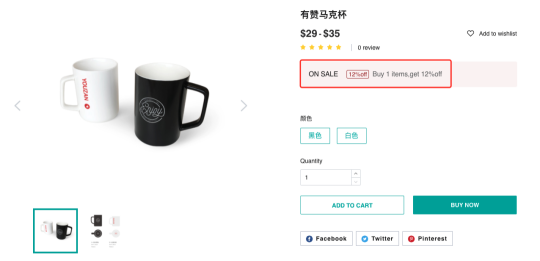
04Display discount information on the product page
You can set up discount activities for products in the back of the store and display them on the product page, so that consumers can see how much they can save.
05Display product specifications
Some people may want to know more about the product before making a decision, so they will go down to see the detailed information, and the specification information is one of them.
06Multi angle and detailed product description
When describing a product, it is necessary to describe all the benefits consumers can obtain from our product. It can explain what specific problems can be solved through the specific functions of the product. It can also explain existing problems or predict potential problems and questions.
In editing the description content, the picture should be large, the details should be clear, and the text content should be small. Most consumers of independent stations come to visit the website because they are interested in commodities. They will want to see pictures and concise descriptions of commodities, rather than long paragraphs.
In addition to the page display on the web side, we also need to consider the viewing experience on the mobile side, because most purchases now come from the mobile side.
In short, the detailed description of the goods is to reduce the fear of consumers.
07Customer comments
After viewing the description, consumers should be interested in checking consumers' comments on the product. They can invite consumers to make comments, or they can import past consumer comments on the product. However, it is better not to import 5-star comments. It is better not to import more comments from all aspects, nor to import negative comments on which products. It is better to design some minor and unimportant inconvenience.
In addition, we can import as many comments as possible with the photos made by customers. "There are pictures and truth" can help potential consumers understand the real quality and effect of the products more comprehensively.
08Check product page access speed
When consumers click on the leaded ads, they will want to quickly browse the entire page, so if the loading time is too long, they have a high probability of leaving. So we can check the access speed after editing the product page.
To load the page faster, you can choose to compress all images on the page. Keep the page size within 2-2.5MB as much as possible. Common image compression tools:
- https://tinypng.com/
- PageSpeed Insights
(https://developers.google.com/speed/pagespeed/insights/)
- GTmetrix(https://gtmetrix.com/)
Tools to check the speed of the website. For example, the page weight function of GTmetrix can help you analyze the page and tell you which images need to be optimized.
The above 8 contents can help you improve the product page to attract customers to know more about your products and persuade them to buy. (Source: You Like Allvalue)